You can add an mp3 soundtrack to a video. The mp3 can be started at any point in the video.
Steps
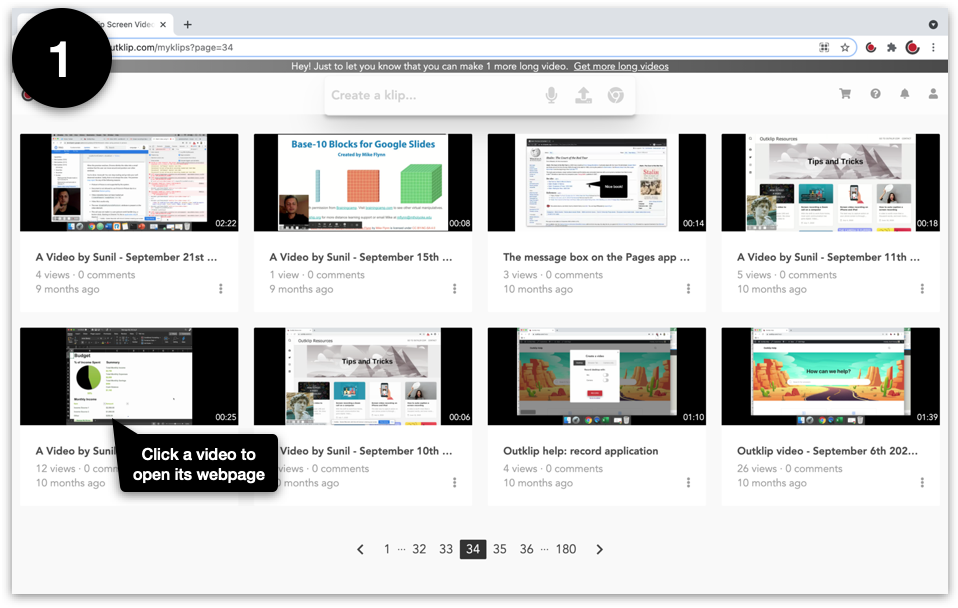
- Open outklip.com/myklips and click the video you want to open. The video webpage opens on a new tab.
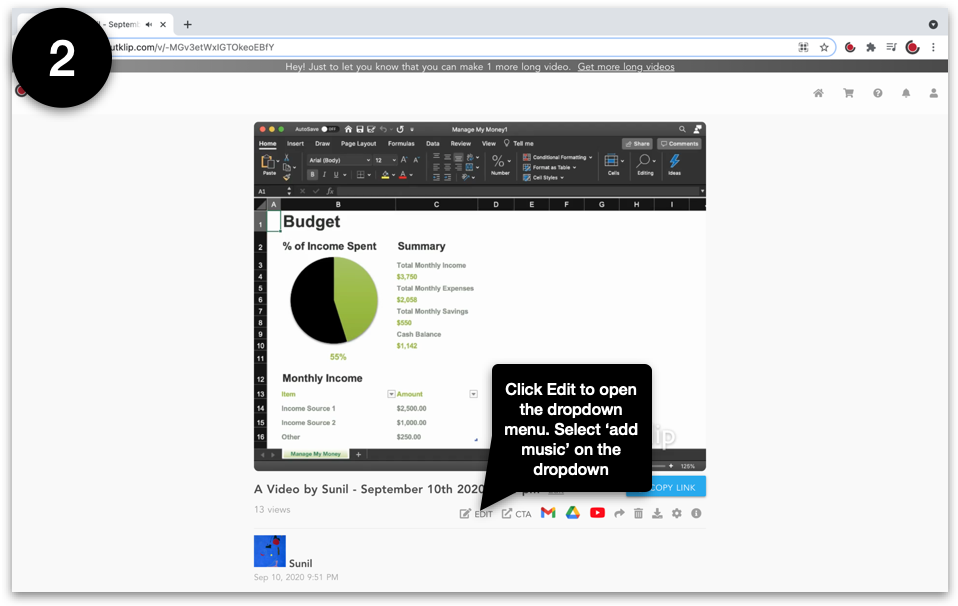
- On the video webpage, click the Edit button to open the dropdown menu. On the dropdown menu, click add music to open the editor webpage.
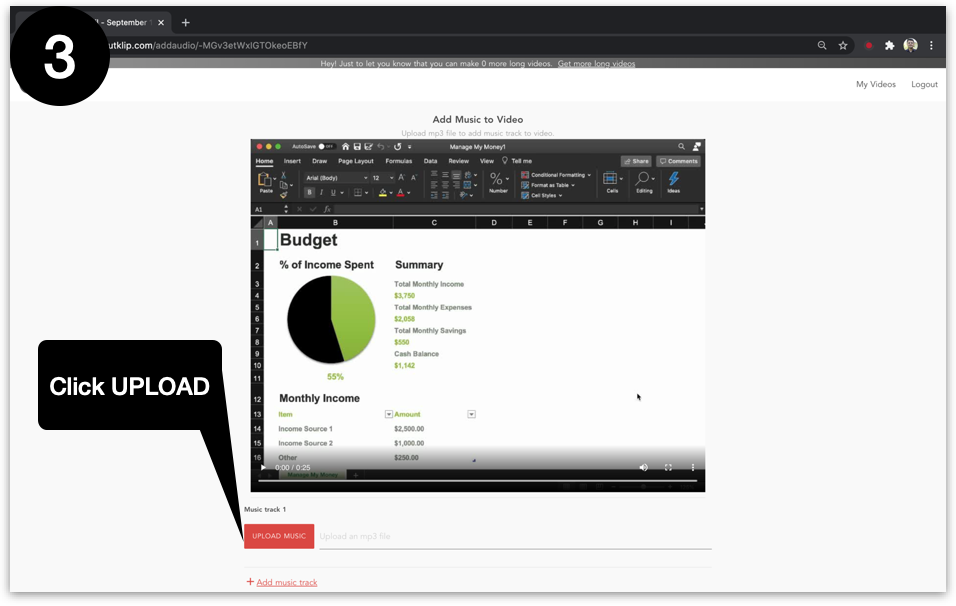
- On the editor webpage, click Upload.
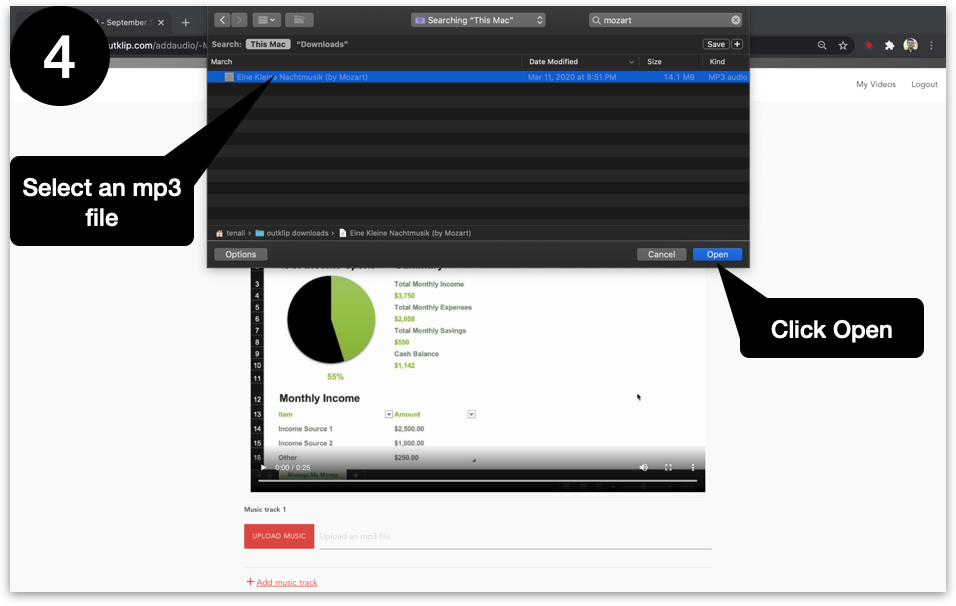
- On the file selection dialog, click to select a .mp3 file and click Open.
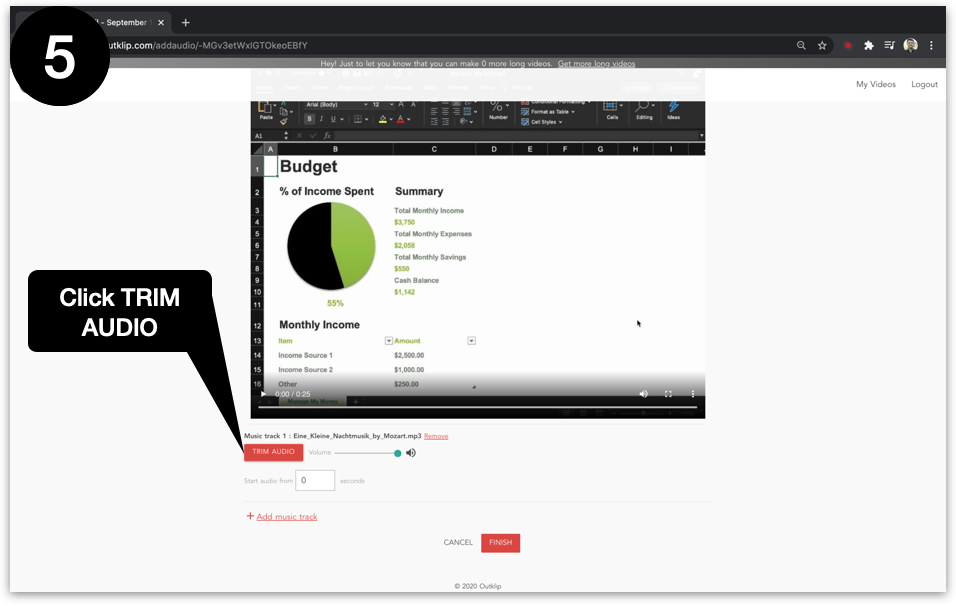
- Click Trim Audio below the .mp3 file title.
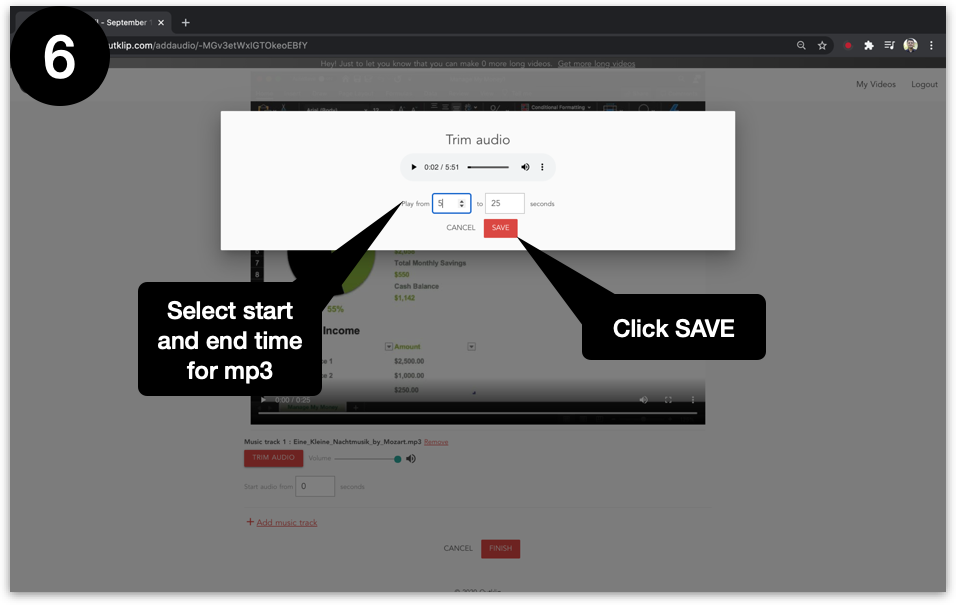
- (Optional) Set the start and end time of the section of the mp3 to use as the video soundtrack. Click Save.
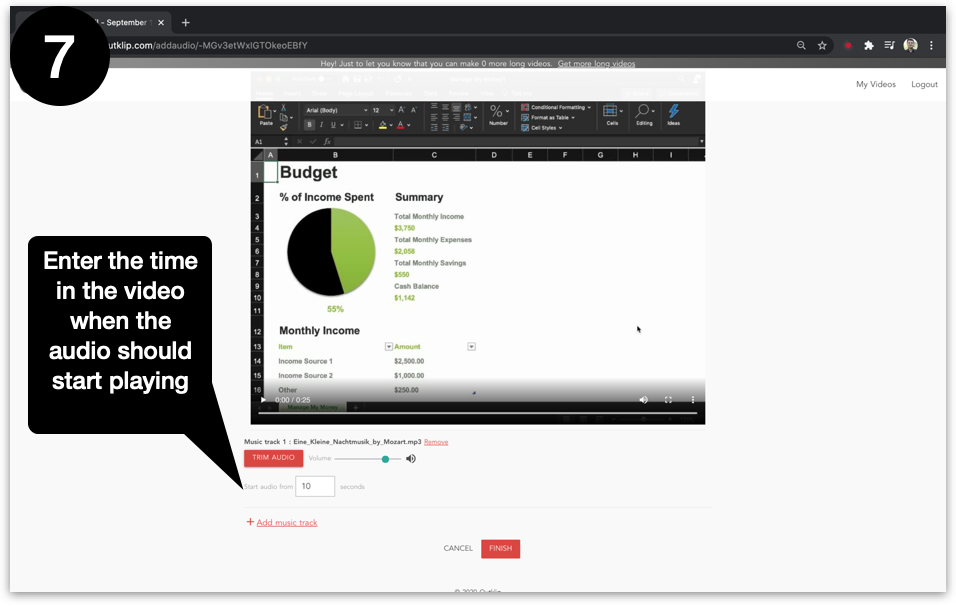
- Enter the time in the video when the audio should start playing.
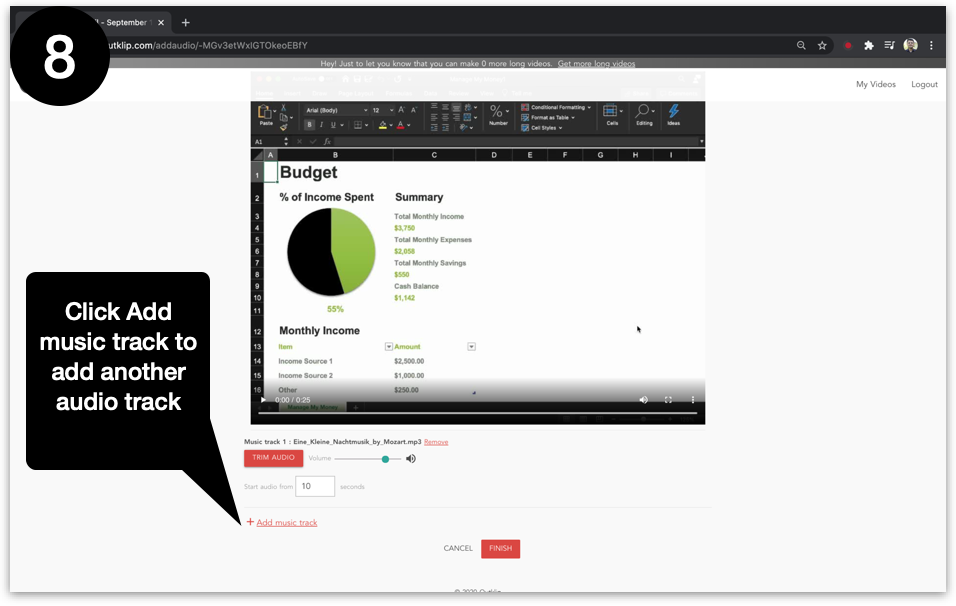
- (Optional) Click Add music track to another music track.
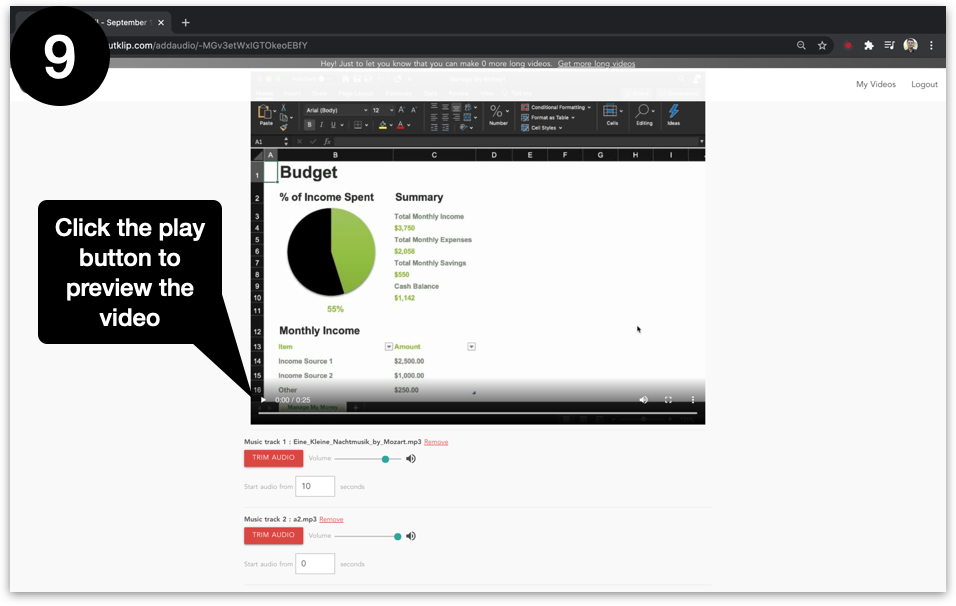
- Click the play button below the video to preview the video with the music soundtrack.
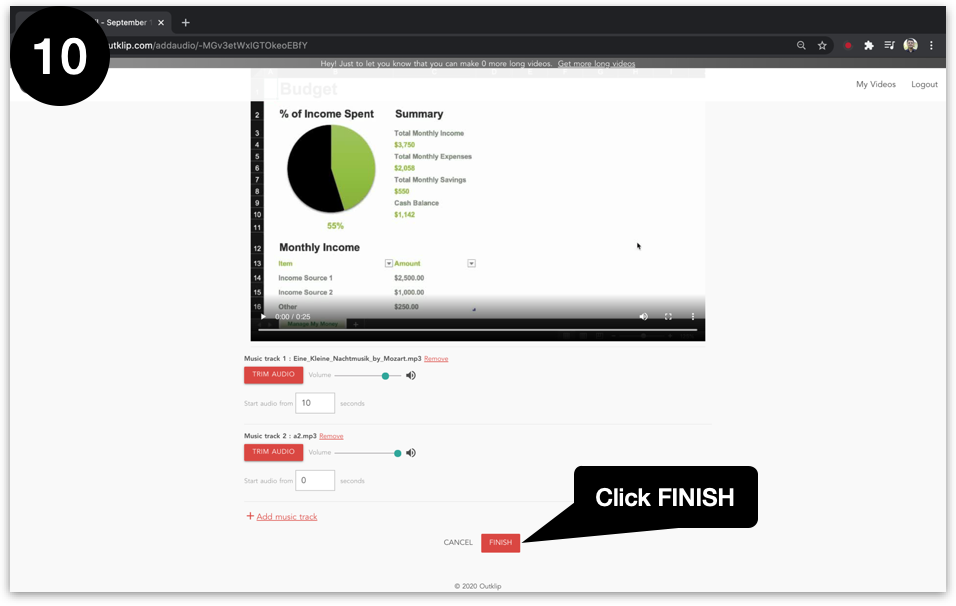
- Click Finish.